本文转自@张云龙,于 2014 年 10 月在知乎上的一个问题回答,博主觉得这位大佬写的很好,也很详细,于是就把内容搬到了自己的博客上,便于以后自己查阅
太长不想看
使用强制缓存如何,如何让用户能够及时使用最新修改后的静态资源?
- 修改资源文件名
index-v1.css - 修改资源文件名,并且对文件内容生成 hash 值(内容改变,则 hash 改变反之不改变)(
index.v1tg6l.css) - 为资源添加请求参数(该参数没有任何作用,只是为了修改 url 地址)与第二条一样生成 hash(
index.css?v=qb6l0p)
总结: 只要修改了资源请求的 url 地址,那么就会获取最新修改的静态资源,从而主动弃用旧静态资源
很多大网站都会使用这种方式,例如 baidu,taobao
什么是 HTTP 缓存
HTTP 缓存分为两种(本文不会深究响应头的众多参数)
- 强制缓存: (状态码始终 200)在规定时间内,不用向服务器发送请求,直接使用本地缓存(超过规定时间后才会重新向服务器发送请求获取资源)
- 协商缓存: (状态码过期 200,未过期 304)每次都会向服务器确认,这个本地资源有没有过期,过期: 服务器返回新资源。未过期: 让浏览器使用本地缓存
正文
使用强制缓存如何,如何让用户能够及时使用最新修改后的静态资源?
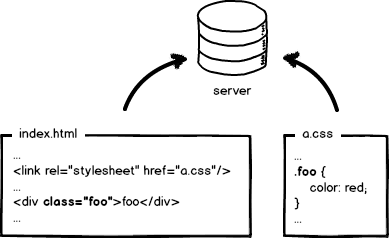
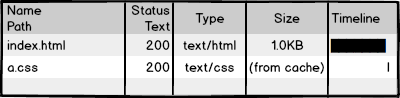
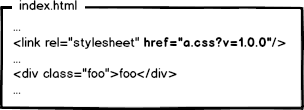
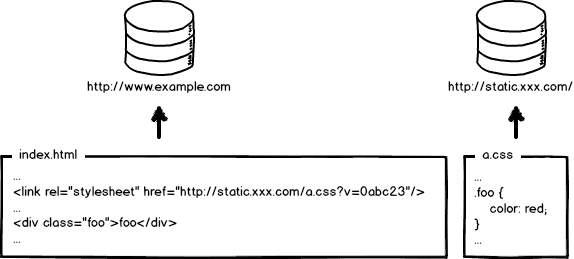
这是一个普通网站的结构
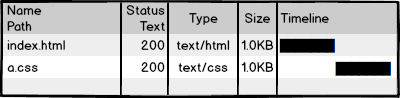
访问这个网站,可以看到网络请求状态,响应状态 200,这是在正常不过的事了
那就看看a.css的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊
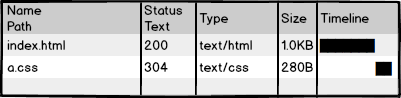
我们希望最好这样,利用 304,让浏览器使用本地缓存。但,这样就够了吗?不成!304 叫协商缓存,这玩意儿还是需要向浏览器发送一个请求,问问服务器这个资源有没有更新
更新: 返回新资源
没更新: 告诉浏览器使用本地缓存

使用强制缓存(cache-control/expires)让浏览器不要向服务器发送请求了
所以必须彻底灭掉这个请求,变成这样
那问题来了:这都不让浏览器发资源请求了,这缓存咋更新?
可以通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源
下次上线资源的时候,把链接地址改成新的版本,这就能更新资源了
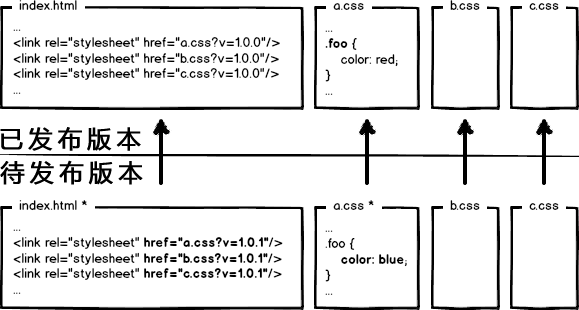
页面引用了 3 个 css,而某次上线只改了其中的 a.css,如果所有链接都更新版本(当然你如果只改 a 的链接地址就可以了,不过我们还是要继续讨论后续问题),就会导致 b.css,c.css 的缓存也失效,那岂不是又有浪费了?!
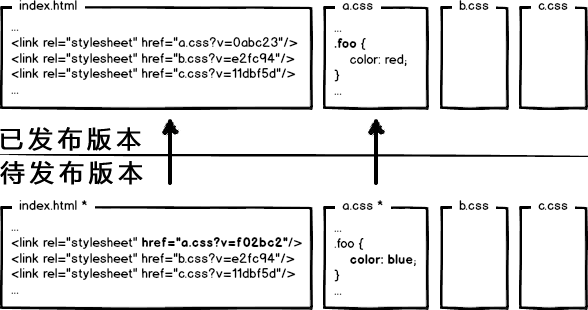
要解决这种问题,必须让 url 的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应 url 的变更,从而实现文件级别的精确缓存控制。
可以使用数据摘要算法,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了
这回再有文件修改,就只更新那个文件对应的 url 了,想到这里貌似很完美了
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到 CDN 节点上,网页中引用的资源也会变成对应的部署路径
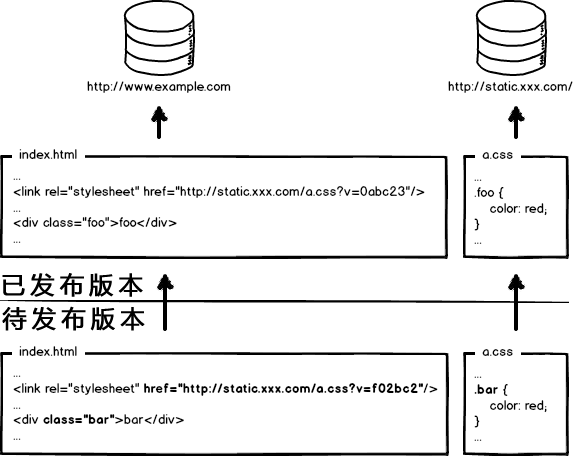
好了,当我要更新静态资源的时候,同时也会更新 html 中的引用吧,就好像这样
但是这会产生一个问题,如何保证页面与资源保持一致呢?
- 先部署页面,再部署资源
- 在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。
- 先部署资源,再部署页面
- 在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。
简而言之: 先部署谁都不成!都会导致部署过程中发生页面错乱的问题。
所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。
但是如果你现在正在维护一个用户访问量比较大的网站,改怎么办,你打算不解决了吗?
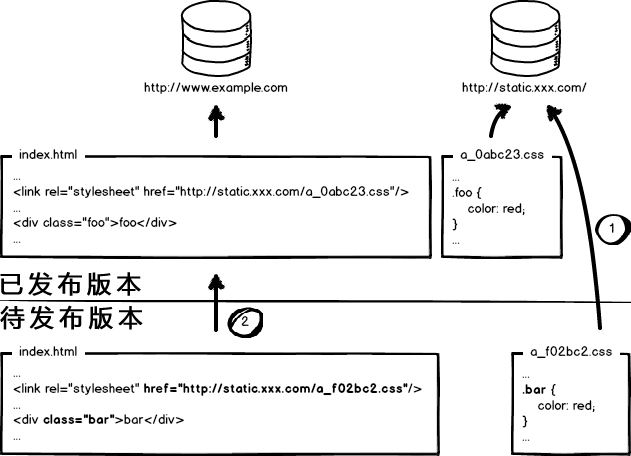
可以采用非覆盖式发布,前面我们说了那么多都是覆盖式发布
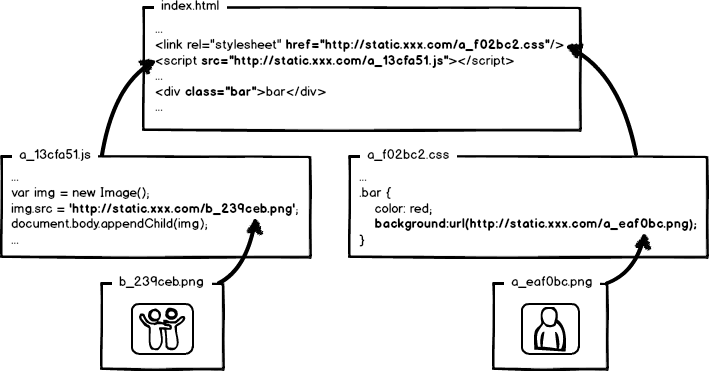
全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。是的,所有!什么 js、css 自不必说,还要包括 js、css 文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概就是如下图