前言
如何给Hexo代码块添加代码块边框?
看到其他主题的代码块边框很好看,而且还显示代码语言功能,而自己使用的主题没有代码块边框
很想用这种功能,很无奈,这样扒别人网站上的样式样式是很繁琐,且枯燥的,就算扒完样式后
该如何在Hexo生成页面的时候给代码块插入样式呢?
那么废话不多说,看下面正文
正文
在
D:\Lete\Blog\themes\Yilia-Pro\scripts\下新建codeblock.js(名字自定义)COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15hexo.extend.filter.register('after_post_render', function (data) {
while (/<figure class="highlight ([a-zA-Z\+\-\/\#]+)">.*?<\/figure>/.test(data.content)) {
data.content = data.content.replace(/<figure class="highlight ([a-zA-Z\+\-\/\#]+)">.*?<\/figure>/, function () {
var language = RegExp.$1 || 'code'
var lastMatch = RegExp.lastMatch
if (language=='plain'){
language='code';
}
lastMatch = lastMatch.replace(/<figure class="highlight /, '<figure class="iseeu highlight ')
return '<div class="highlight-wrap" data-rel="'
+ language.replace(language[0],language[0].toUpperCase()) + '">' + lastMatch + '</div>'
})
}
return data
})在
D:\Lete\Blog\themes\Yilia-Pro\source\css\下新建_highlight(这个文件夹可选)
然后新建codeFrame.stylCOPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46@require 'theme'
/*Mac代码框样式*/
.highlight-wrap[data-rel]:hover
transition box-shadow 0.3s ease-in-out
box-shadow 0 0px 30px 0px rgba(0, 0, 0, 0.4)
.highlight-wrap[data-rel]
position relative
overflow hidden
border-radius 10px
box-shadow 0 0px 10px 0px rgba(0, 0, 0, 0.4)
&::before
content attr(data-rel)
height 38px
line-height 38px
background $highlight-wrap
color $highlight-foreground
font-size 16px
position absolute
top 0
left 0
width 100%
font-weight bold
if hexo-config('highlight_theme') == mac || hexo-config('highlight_theme') == 'mac light'
padding 0px 80px
text-indent 15px
float left
if hexo-config('highlight_theme') == mac || hexo-config('highlight_theme') == 'mac light'
&::after
content ' '
position absolute
-webkit-border-radius 50%
border-radius 50%
background #fc625d
width 12px
height 12px
top 0
left 20px
margin-top 13px
-webkit-box-shadow 20px 0px #fdbc40, 40px 0px #35cd4b
box-shadow 20px 0px #fdbc40, 40px 0px #35cd4b
z-index 3新建
diff.stylCOPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78// For diff highlight
figure.highlight
table
&::-webkit-scrollbar-thumb
background: $highlight-scrollbar
pre .deletion
color: $highlight-deletion
pre .addition
color: $highlight-addition
pre .meta
color: $highlight-purple
pre
.comment
color: $highlight-comment
.variable,
.attribute,
.regexp,
.ruby .constant,
.xml .tag .title,
.xml .pi,
.xml .doctype,
.html .doctype,
.css .id,
.tag .name,
.css .class,
.css .pseudo
color: $highlight-red
.tag
color: $highlight-aqua
.number,
.preprocessor,
.literal,
.params,
.constant,
.command
color: $highlight-orange
.built_in
color: $highlight-yellow
.ruby .class .title,
.css .rules .attribute,
.string,
.value,
.inheritance,
.header,
.ruby .symbol,
.xml .cdata,
.special,
.number,
.formula
color: $highlight-green
.keyword,
.title,
.css .hexcolor
color: $highlight-aqua
.function,
.python .decorator,
.python .title,
.ruby .function .title,
.ruby .title .keyword,
.perl .sub,
.javascript .title,
.coffeescript .title
color: $highlight-blue
.tag .attr,
.javascript .function
color: $highlight-purple新建
theme.stylCOPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149/*代码颜色处理*/
$highlight_theme = hexo-config('highlight_theme')
if $highlight_theme == 'default'
$highlight-wrap = #222d32
$highlight-background = #263238
$highlight-current-line = #efefef
$highlight-selection = #80CBC420
$highlight-foreground = #EEFFFF
$highlight-comment = #546E7A
$highlight-red = #FF5370
$highlight-orange = #F78C6C
$highlight-yellow = #FFCB6B
$highlight-green = #C3E88D
$highlight-aqua = #89DDFF
$highlight-blue = #82AAFF
$highlight-purple = #C792EA
$highlight-deletion = #BF42BF
$highlight-addition = #105EDE
$highlight-gutter = {
color: alpha($highlight-foreground, .5),
bg-color: $highlight-background
}
$highlight-tools = {
color: alpha($highlight-foreground, .8),
bg-color: darken($highlight-background, 2)
}
$highlight-scrollbar = darken($highlight-background, 6)
if $highlight_theme == 'darker' || ($highlight_theme == 'mac')
$highlight-wrap = #1c1c1c
$highlight-background = #212121
$highlight-current-line = #282a2e
$highlight-selection = #61616150
$highlight-foreground = #EEFFFF
$highlight-comment = #969896
$highlight-red = #FF5370
$highlight-orange = #F78C6C
$highlight-yellow = #FFCB6B
$highlight-green = #C3E88D
$highlight-aqua = #89DDFF
$highlight-blue = #82AAFF
$highlight-purple = #C792EA
$highlight-deletion = #BF42BF
$highlight-addition = #105EDE
$highlight-mac-border = rgba(0, 0, 0, .4)
$highlight-gutter = {
color: alpha($highlight-foreground, .5),
bg-color: $highlight-background
}
$highlight-tools = {
color: alpha($highlight-foreground, .8),
bg-color: darken($highlight-background, 2)
}
$highlight-scrollbar = darken($highlight-background, 6)
if $highlight_theme == 'pale night'
$highlight-wrap = #252938
$highlight-background = #292D3E
$highlight-current-line = #393939
$highlight-selection = #717CB450
$highlight-foreground = #A6ACCD
$highlight-comment = #676E95
$highlight-red = #FF5370
$highlight-orange = #F78C6C
$highlight-yellow = #FFCB6B
$highlight-green = #C3E88D
$highlight-aqua = #89DDFF
$highlight-blue = #82AAFF
$highlight-purple = #C792EA
$highlight-deletion = #BF42BF
$highlight-addition = #105EDE
$highlight-gutter = {
color: alpha($highlight-foreground, .5),
bg-color: $highlight-background
}
$highlight-tools = {
color: $highlight-foreground,
bg-color: darken($highlight-background, 2)
}
$highlight-scrollbar = darken($highlight-background, 6)
if $highlight_theme == 'ocean'
$highlight-wrap = #0b0d14
$highlight-background = #0F111A
$highlight-current-line = #000000
$highlight-selection = #717CB450
$highlight-foreground = #8F93A2
$highlight-comment = rgba(101, 115, 126, .8)
$highlight-red = #FF5370
$highlight-orange = #F78C6C
$highlight-yellow = #FFCB6B
$highlight-green = #C3E88D
$highlight-aqua = #89DDFF
$highlight-blue = #82AAFF
$highlight-purple = #C792EA
$highlight-deletion = #BF42BF
$highlight-addition = #105EDE
$highlight-gutter = {
color: alpha($highlight-foreground, .5),
bg-color: $highlight-background
}
$highlight-tools = {
color: $highlight-foreground,
bg-color: darken($highlight-background, 2)
}
$highlight-scrollbar = darken($highlight-background, 5)
if $highlight_theme == 'light' || ($highlight_theme == 'mac light')
$highlight-wrap = #e6ebf1
$highlight-background = #F6F8FA
$highlight-current-line = #00346e
$highlight-selection = #80CBC440
$highlight-foreground = #90A4AE
$highlight-comment = rgba(149, 165, 166, .8)
$highlight-red = #E53935
$highlight-orange = #F76D47
$highlight-yellow = #FFB62C
$highlight-green = #91B859
$highlight-aqua = #39ADB5
$highlight-blue = #6182B8
$highlight-purple = #7C4DFF
$highlight-deletion = #BF42BF
$highlight-addition = #105EDE
$highlight-mac-border = rgba(144, 164, 174, .4)
$highlight-gutter = {
color: alpha($highlight-foreground, .5),
bg-color: $highlight-background
}
$highlight-tools = {
color: $highlight-foreground,
bg-color: darken($highlight-background, 5)
}
$highlight-scrollbar = darken($highlight-background, 8)
if $highlight_theme == false
$highlight-wrap = #e6ebf1
$highlight-background = #F6F8FA
$highlight-foreground = #90A4AE
$highlight-selection = #80CBC440
$highlight-gutter = {
color: alpha($highlight-foreground, .5),
bg-color: $highlight-background
}
$highlight-tools = {
color: $highlight-foreground,
bg-color: darken($highlight-background, 5)
}找到主题关于代码块样式相应的文件
比如这里我已经把Yilia主题的scsscss预处理封装成stylescss预处理器了,而且命名为main.styl
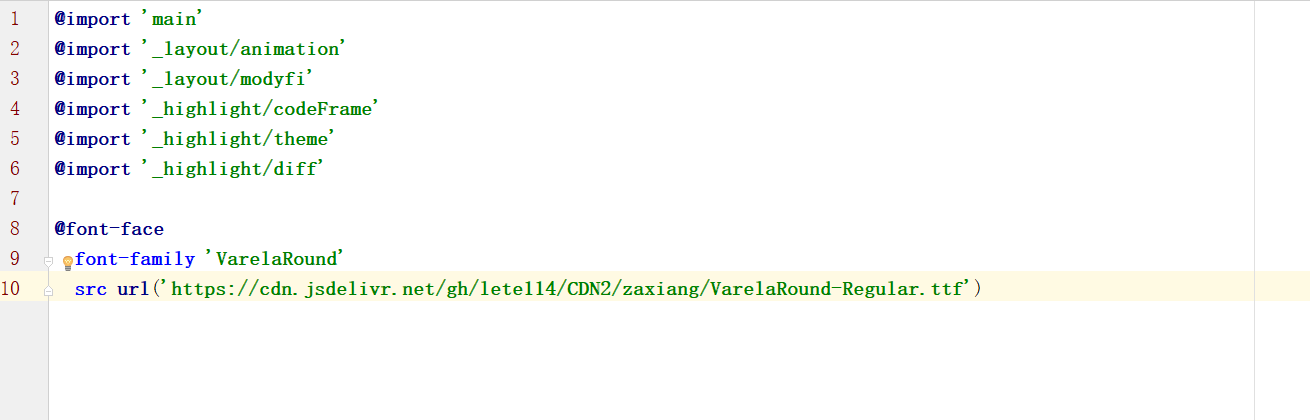
在main.styl里顶部引用(添加)@require '_highlight/theme'然后找到主题下主体
styl引用文件,我这里改的Yilia主题把他命名为index.styl
引用刚才上面新建的三个styl文件COPY1
2
3@import '_highlight/codeFrame'
@import '_highlight/theme'
@import '_highlight/diff'一般都长这样,有很多
@import
在主题配置文件里添加
COPY1
2## 代码块样式
highlight_theme: mac # default / darker / pale night / light / ocean / mac / mac light / false配置好后第一次一定要执行
hexo clean不然不生效
如果出现代码块与代码框不匹配的可以自己修改相应的css样式,由于各个主题样式都不同,这里我就不演示了(f12是个好东西)
你会发现第一行代码呗挡住了,这是我添加修改的
COPY
1 | .article-entry pre, .article-entry .highlight{ |
前后对比