前言
再一些特殊情况下需要分屏浏览网站时,使用win10自带得win+左方向键或者win+右方向键分屏还是很不错的
这种方法的前提是得先把该标签页分离出来才能操作,如果要合并回同一个Chrome窗体,这个操作还是挺令人烦恼的
由于个人特殊要求,每天打开电脑必须打开浏览器,浏览器对我来说已经远比QQ、微信等应用主要了,再打开浏览器后免不了打开10几20个网站
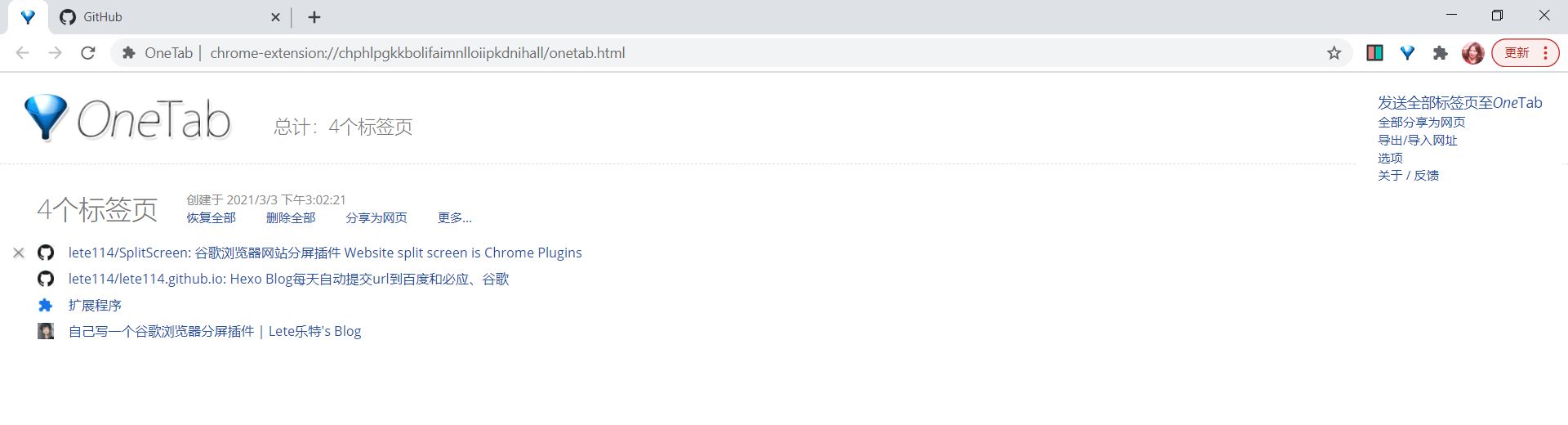
如果打开的网站过多,标签栏显示的内容就越少,很多情况下只能靠辨别网站图标来分清网站,这里我使用了OneTab插件,它可以帮你管理打开的网站
对此我简单的打开几个页面演示一下,但这只是方便管理而已
动手写代码
如果阅读 / 浏览两个网站时,每次都需要手动点击标签页来回浏览,时间久了就会烦
身为程序员的我,就使用js的document.write()方法加上html的frameset将两个页面都加载到一个页面上就能达到分屏的效果
COPY
1 | // location.href 当前网址 可自定义 |
提高效率
这样有个弊端就是每次想分屏的时候都需要写这么长的代码
解决
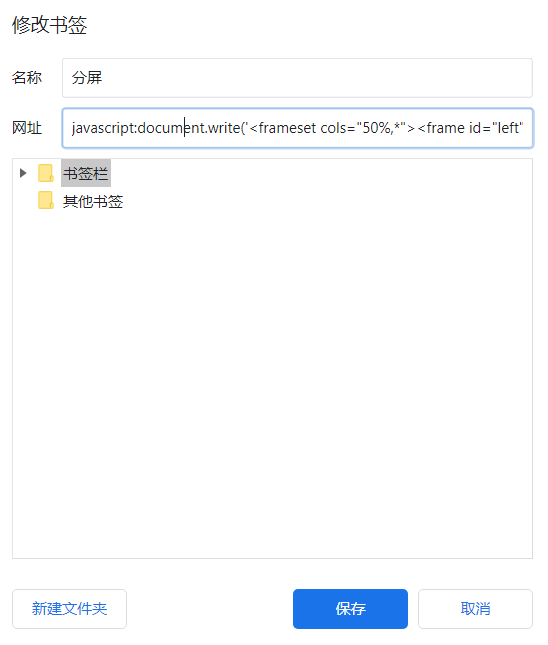
新增收藏书签栏(自定义),在网址那添加上方js代码,并在前面加上javascript:
COPY
1 | // location.href 当前网址 可自定义 |

发现问题
这样就能快速分屏网站了,这样也有一个弊端,就是无法更改src的内容
就只能按F12打开Chrome的控制台(Console)输入
COPY
1 | // left对应frame标签的id 同样第二个frame标签也有id="right" |
但身为程序员,这么能止步于此呢?
(拍桌子就要写Chrome插件)之前有了解过Chrome插件,也修改过别人的插件GetThemAll,于是就萌生了写Chrome这个想法
然后就诞生了SplitScreen插件SplitScreen
正文
什么扯淡了这么久,现在才是正文(滑稽)
安装插件
- 下载插件
https://github.com/lete114/SplitScreen
可以直接clone仓库到本地
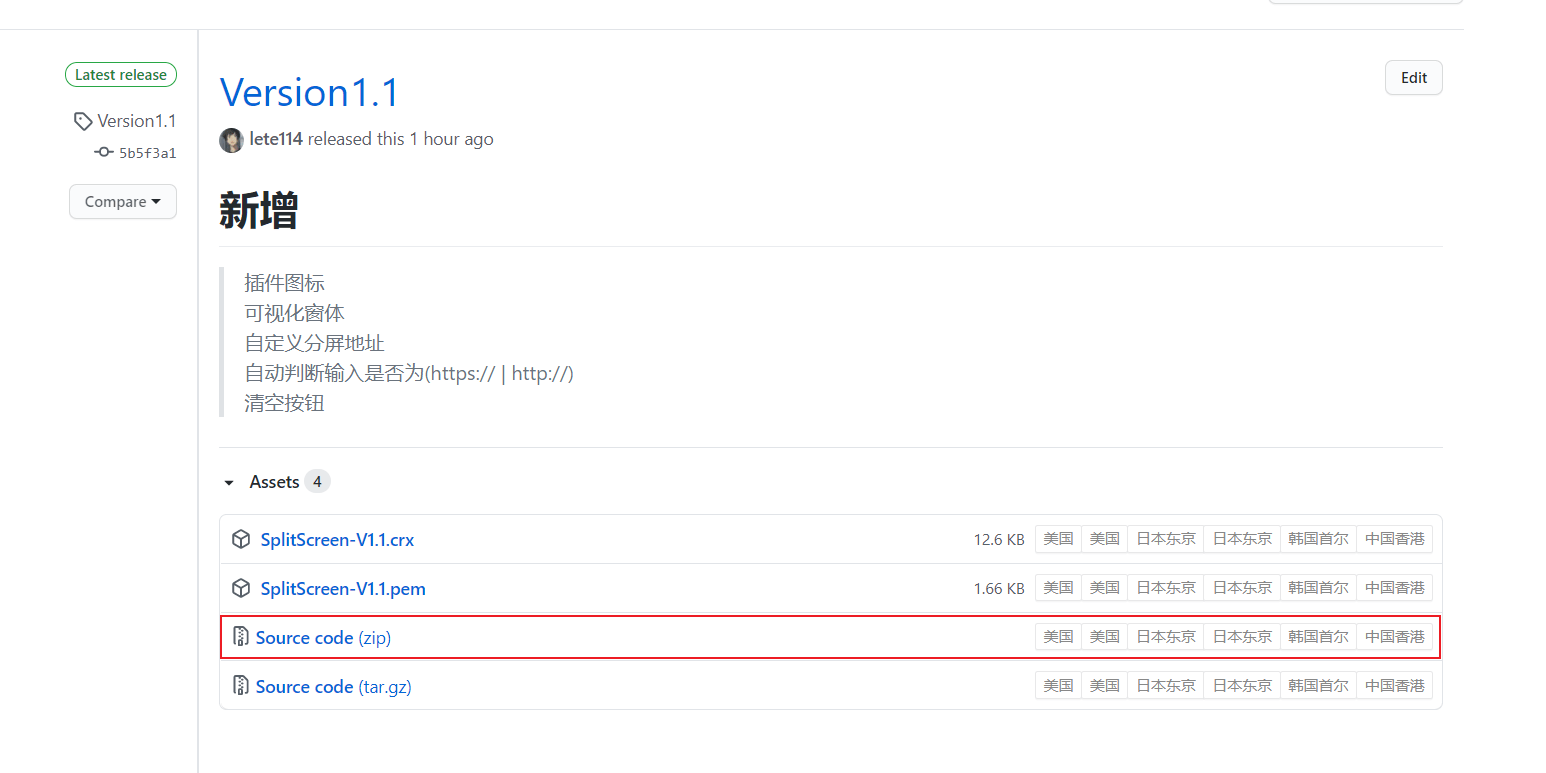
或者到https://github.com/lete114/SplitScreen/releases/下载源码
如果你下载的是.crx的话安装到Chrome会提示该扩展程序未列在 Chrome 网上应用店中,并可能是在您不知情的情况下添加的。
因为没有发布到Chrome 网上应用店中所有不能用,只能解压成文件夹让后导入 - 下载Source code (zip)
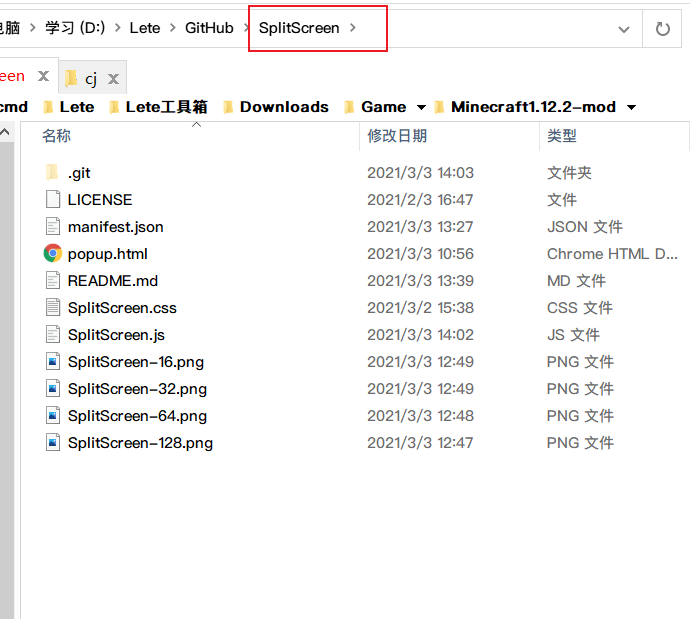
解压(解压位置随便你),解压后如果没有SplitScreen文件夹的话自己新建,然后把插件放进去

- 导入插件
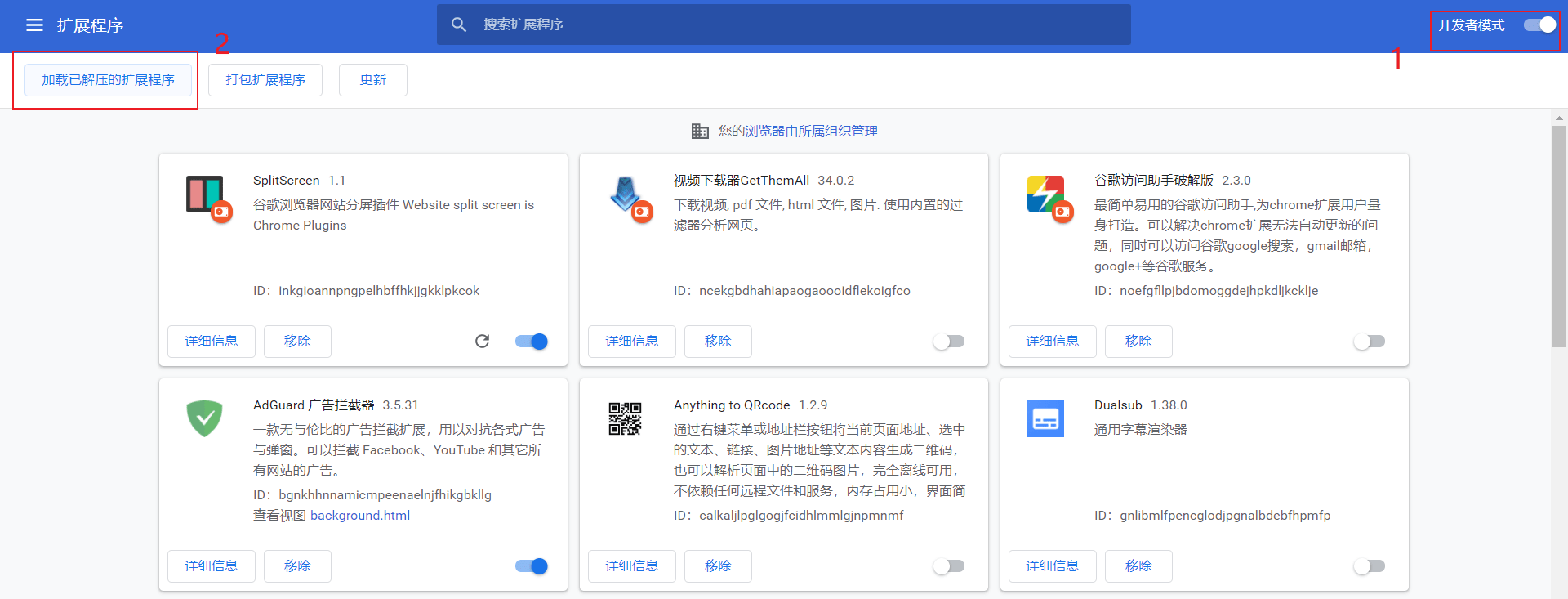
打开chrome://extensions/
点击右上角的开发者模式,然后点击加载已解压的扩展程序,然后选中你解压插件的文件存放路径
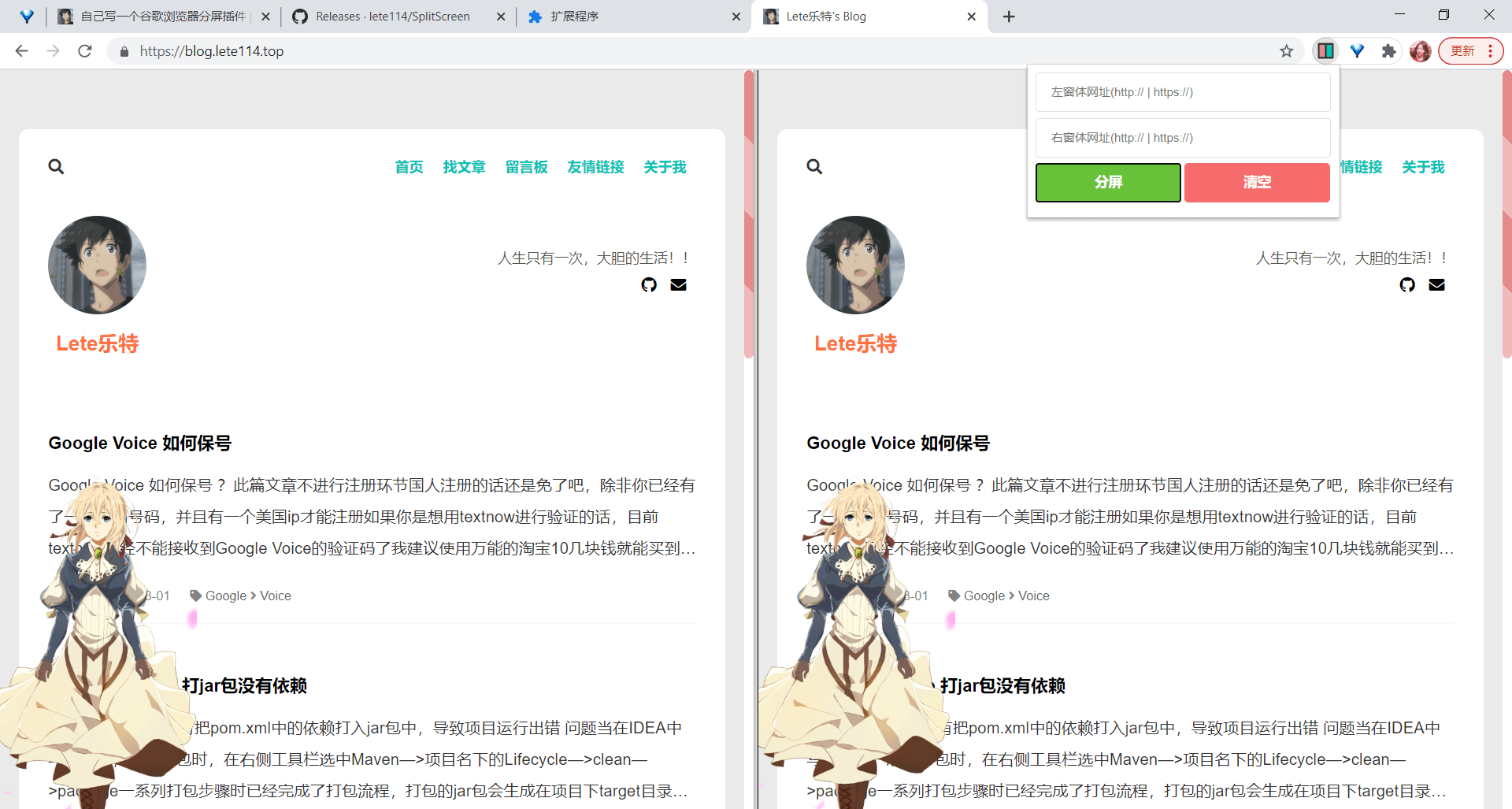
功能介绍
- 留空啥也不填,当前标签页打开的网址分屏

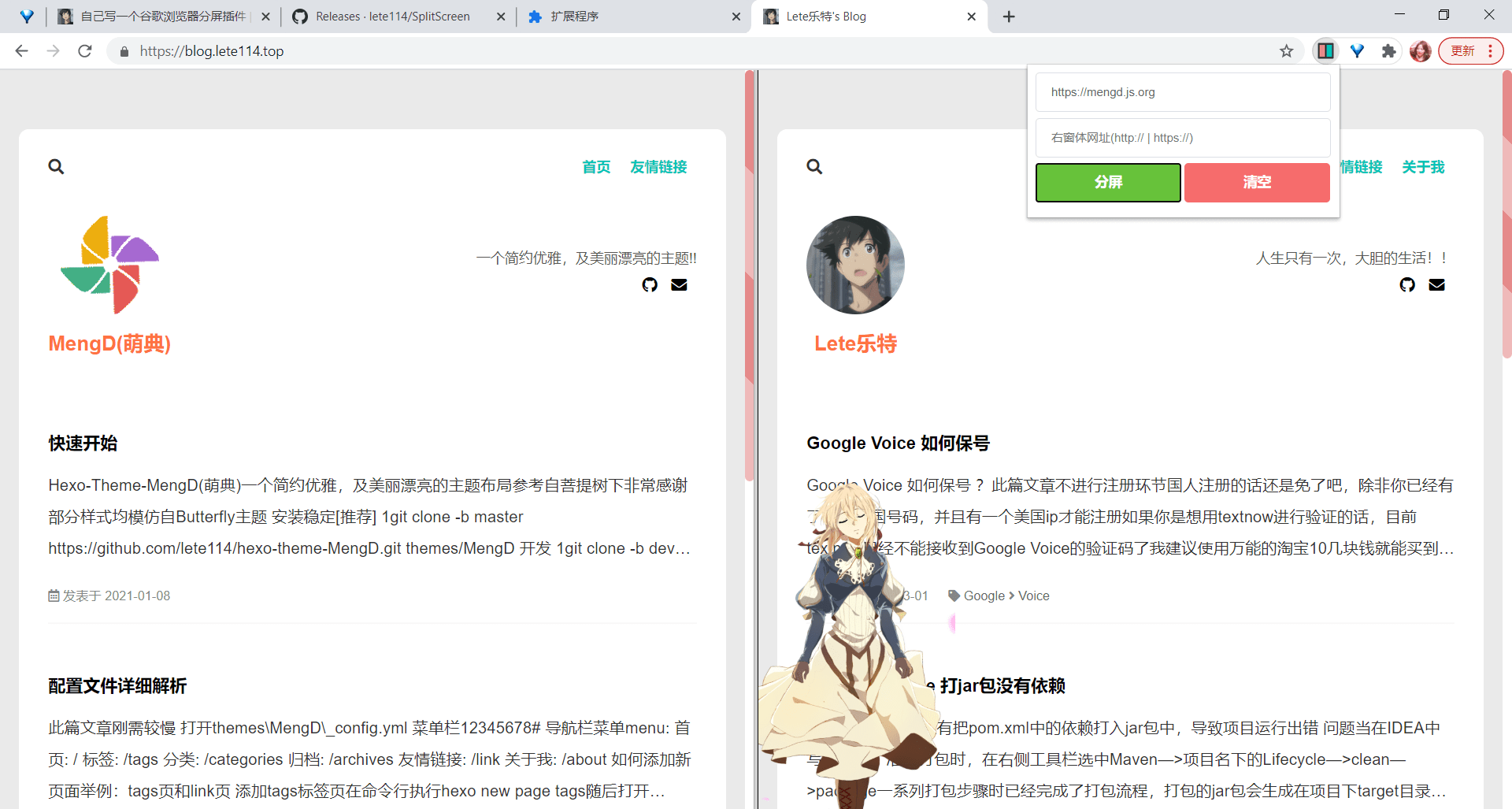
- 左窗体填写https://mengd.js.org
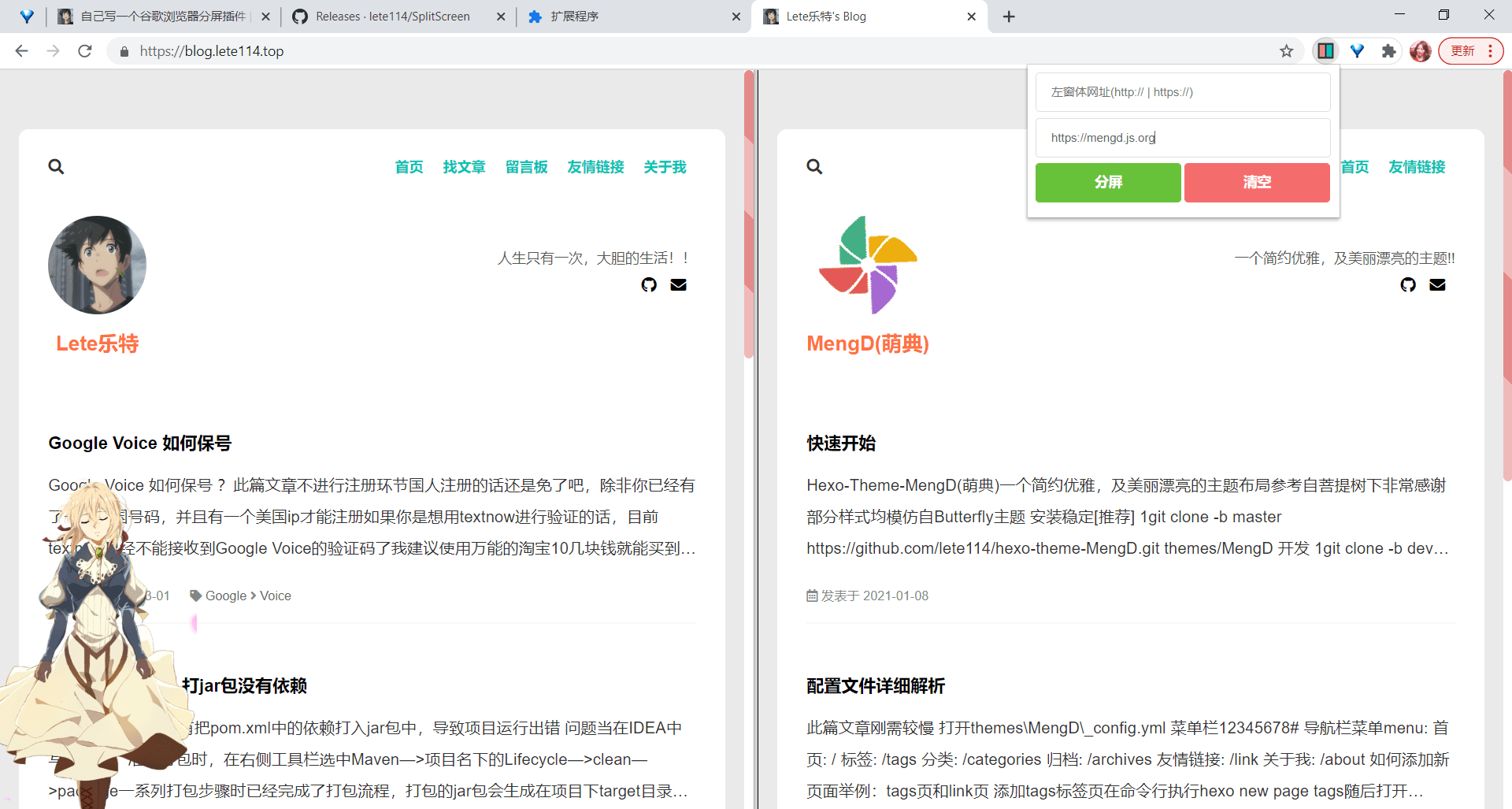
左窗体显示MengD(萌典)主题文档,右窗体显示当前标签页打开的网址
反之左窗体显示当前标签页打开的网址,右边显示MengD(萌典)主题文档

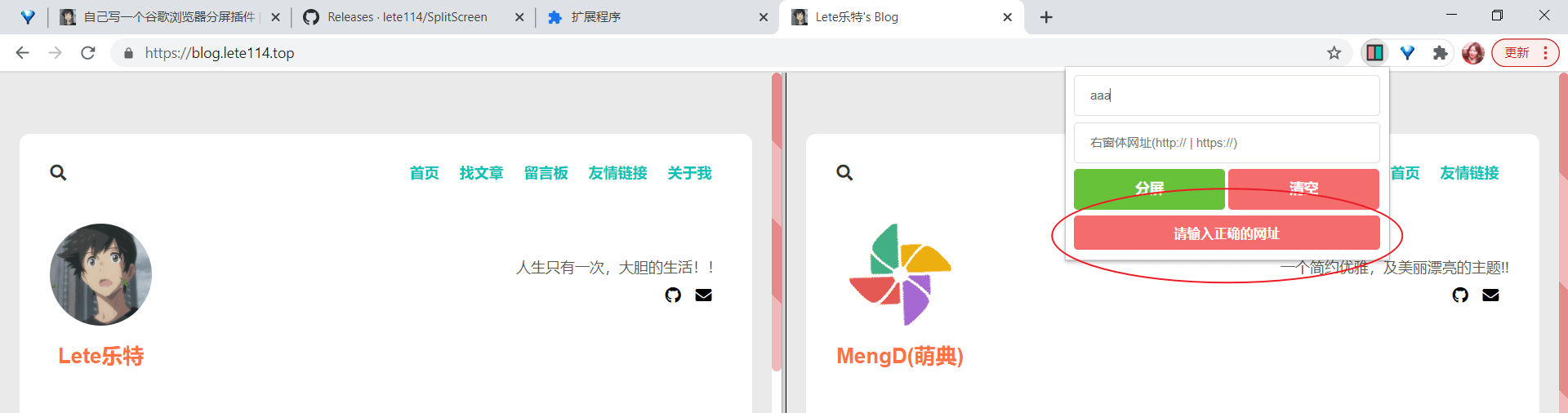
- 如果输入的网址不是HTTP协议的地址,这提示错误网址

如果觉得还不错的话,可以给我一个Star✨哦~~
https://github.com/lete114/SplitScreen